Despedida del curso mi primera web
Listado despedida del curso mi primera web
-

Creación de una entrada en el blog algunas consideraciones finales sobre wordpress despedida de mi primera web con wordpress despedida del curso y el formador despedida del curso mi primera web con wordpressintroducción a mi primera web con wordpress entramos en contexto exponiendo el ejemplo de web con wordpress sobre el que nos apoyaremos durante el cursowordpress, crea tu primera web desde cero con wordpress y artisteer ¿quieres hacer una web y has oído hablar de wordpress? en este curso aprenderás, paso a paso, y de principio a fin, a desarrollar una web dotada de administrador de contenidos y de diseño adaptativo, una web creada con artisteer y articulada sobre el proyecto de código abierto wordpressobjetivos del curso mi primera web con wordpress archivos base de mi primera web con wordpress qué es wordpress trinomio apache, mysql y php front end y back end qué es un tema en wordpress espacio web para wordpress hacemos una relación de la documentación que debemos crear conjuntamente al desarrollo del proyecto, indicamos los requisitos que ha de cumplir el espacio web que alojará a nuestro wordpress y procedemos a descargarnos e instalar un cliente ftp que nos permitirá conectarnos con nuestro servidororganización de las carpetas para el proyecto wordpress descarga e instalación de artisteer bocetado del diseño de la web diseño web con artisteer desarrollamos nuestro proyecto con artisteer, desde la primera toma de contacto hasta la creación de los apartados de contenido estático, pasando previamente por los diferentes elementos que configurarán la identidad gráfica de nuestra webedición del menú principal de nuestra web gestión de páginas y entradas creación de entradas en wordpress y últimas consideraciones creamos una nueva entrada en el blog de la web y realizamos algunas consideraciones finalescomposición de la web distribución del espacio del cuerpo definición de las propiedades de los contenidos: títulos definición de las propiedades de los contenidos: párrafos y encabezados diseño de la superficie que envuelve a la web diseño del contorno de la web y su fondo interno creación de páginas nuevas para nuestra web edición de las propiedades de los espacios que conforman la composición introducción de contenido avanzado para la web definición de las características de la cabecera y los menús en artisteer establecemos las propiedades para la cabecera y el deslizador o slideractivación de bloques para su edición grafica configuración de controles de la web composición del pie de página de nuestra web inserción de contenidos en el faldón introducimos elementos como logotipos en el faldón supervisión del proyecto de artisteer estudio de la adaptabilidad del diseño web creación de las páginas estáticas en wordpress creamos los diferentes apartados de contenido fijo que se han contemplado para el proyectodiseño de la apariencia visual de la cabecera adaptación del título y eslogan de la web incorporación de un pase de diapositivas en el encabezado configuración del deslizador o slider diseño del menú principal de nuestra web diseño de las sub-opciones del menú horizontal diseño del menú vertical para la web diseño de las sub-opciones del menú vertical definición de las propiedades de otros elementos imprescindibles en artisteer definimos la naturaleza de otros elementos que participan de la identidad gráfica de la web, como los widgets, los controles o el pie de páginaprimer contacto con artisteer y su interfaz de usuario creación de páginas nuevas en artisteer elección de los colores base de la web selección de las fuentes tipográficas para nuestra web definición de las propiedades del cuerpo de la página en artisteer establecemos las propiedades del cuerpo de la página, incluyendo la disposición de la cabecera, del menú principal y la columna lateralno necesitarás ningún conocimiento previo y no tendrás que editar ninguna clase de código, puesto que crearemos la web desde artisteer, un entorno de trabajo completamente visual que te resultará sencillo y familiardescarga del proyecto wordpress desde la web oficial subida del proyecto wordpress al servidor creación de una base de datos proceso de instalación de wordpress preparación del proyecto de wordpress realizamos los últimos preparativos previos al inicio de nuestro desarrollo: estructuramos nuestro espacio de trabajo, instalamos la herramienta con la que crearemos nuestro tema y bocetamos las líneas de diseño generalesdocumentación del proyecto para wordpress adquisición de dominio y hospedaje para nuestra web descarga e instalación de un cliente ftp configuración de la conexión con el servidor vía ftp instalación de wordpress paso a paso, procedemos a la instalación del proyecto wordpress en nuestro servidor, desde su descarga y la creación de una base de datos, hasta su final puesta en marchaproceso de instalación y puesta en marcha del proyecto web incorporación de las páginas estáticas a wordpress opciones de personalización del tema distribución de widgets ajustes en la configuración de wordpress inserción de botones de redes sociales en wordpress relación de extensiones para wordpress acceso y manipulación de las páginas estáticas desde wordpress revisamos las páginas que poseen contenido estático, las editamos y las complementamos introduciendo nuevos elementosfijamos las características que tendrán los elementos que conformarán el aspecto visual de los contenidospágina estática: la clínica página estática: servicios página estática: instalaciones página estática: contacto página estática: localización generación del proyecto como tema wordpress configuración de wordpress procedemos a la instalación del tema desarrollado en artisteer y de sus contenidos, estudiamos las opciones de personalización que nos ofrece, realizamos algunos ajustes en la configuración del sistema y consideramos algunas extensionesademás, fijamos la apariencia y el comportamiento de los menúshablamos de los archivos base, describimos las características de las herramientas que emplearemos, así como de la tecnología que las soportaademás, determinaremos el diseño del contorno de la página, así como el de su fondo interior y exteriorpágina la clínica en wordpress página servicios en wordpress página instalaciones en wordpress página contacto en wordpress página localización en wordpress gestión de menús, páginas y entradas en wordpress editamos y personalizamos el menú que artisteer ha generado de forma automática y accedemos a la gestión de páginas y entradas
Lima (Lima)
$ 15
-

Administradores de sistemas con curiosidad por las vulnerabilidades web desarrolladores web que quieren conocer como identificar vulnerabilidadesdescripción este curso explica la teoría y pone en práctica las técnicas para identificar y explotar las vulnerabilidades más críticas de las aplicaciones webdespués de cada teoría de vulnerabilidad explicada y la demostración de como se detectan y abusan, el alumno deberá llevar acabo un ejercicio en su propio entorno y obtener el token, convirtiendo este curso en un pequeño capture the flag enfocado al mundo web y alumnos que se inicianel contenido del curso incluye los siguientes capítulos: introducción y metodos http cabeceras codigos de error instalación del laboratorio mutillidae metodologia e identificación de tecnología introducción a burp y zap web ejecución remota de comandos ejecución ciega de comandos web inyección de sql identificación extración de datos ejecución de comandos sqlmap local file include remote file include path transversal burp intruder panoptic identificación de vulnerabilidades xss cross site scripting reflejado cross site scripting persistente cross site scripting dom cabeceras y contramedidas (secure, httponly, xssprotection) fuzzing web dirb directory listing wfuzz herramientas automaticas 1 nikto skipfish herramientas automaticas 2 arachni acunetix burp pro ¿para quién es este curso? estudiantes de ingeniería informática o de telecomunicaciones6 horas de video hola, consulta por el curso que te interese para agregarle una descripcion de los temas que trata y su duracion, tengo disponible mas de 3000 cursos, de casi todos los temashago descuentos si le interesa comprar a por mayoren cuanto al envio puede tardar entre 30 minutos a 1 horamuchos no los puedo subir a esta plataforma, estan actualizados a las ultimas novedades de este 2020, cada cual tiene una duracion aproximada de 4 a 100 horasse lo envio en una carpeta de google por emailpersonal técnico que quiere introducirse en el mundo del hackinguna vez haga una compra le envio una lista en excel completa donde podra escoger los que se adapten a su interes, todos son cursos comprados personalmente cuento con recibos de cada cual
Lima (Lima)
$ 15
-

curso de trafico web gratis para cualquier negocio - obtén totalmente gratis este excelente curso de tráfico web para cualquier tipo de negocio, y con esto obtén mas tráfico, más prospectos y por consecuencia mas ventasno esperes más da clic en el enlace y registrese para obtener el curso de siete lecciones en vídeo totalmente gratis
Lima (Lima)
-

El mejor curso de desarroll web con php y mysqlliteralmente este es el mejor curso de internet, donde aprendemos a desarrollar paginas con php 5 y mysqleste es un curso de programacion orientada a objetos(poo) donde hacemos uso de procedimientos almacenados para crear nuestras aplicacionesharemos una intordccion a html y lo basico de php y comenzaremos crear una aplicacion de acuerdo a como vayamos avanzado te mostrare como usar y para que sirve cada una de l as funcionescursodesarrollowebphpen vidooe tutoriales con mas de 30 horas de duracion donde te explico paso a paso como desarrollar paginas
Chiclayo (Lambayeque)
-

Leer y preguntar cualquier duda antes de comprar sino será republicado camiseta universitario despedida del puma negociable talla l prácticamente nueva venta por viaje o cambio solo por alguna camiseta de la u marca puma original agrego dinero si es cambioúnico punto de entrega plaza norte o mega plaza único día de entrega viernes
$ 1998
-

Camiseta de la despedida del puma carranza en perfecto estado
$ 150
-

Vendo mis unicos 4 libros de mi primera enciclopedia del comercio tomo 1 tomo 2 tomo 3 tomo 4 estanse recogen en jesus maria00 soles por los 4 tomosel precio es de 40
Lima (Lima)
$ 40
-

Fisher price - mi primera muñeca para bebés - rosadosuave y tierna muñeca de peluche de fisher price, que será la primera compañera de tu bebémarca fisher price material suave y antialérgico dimensiones del producto28,8 x 18,2 x 8,4 cm
Lima (Lima)
$ 80
-

Fisher price - mi primera muñeco para bebés - azúl suave y tierna muñeca de peluche de fisher price, que será la primera compañera de tu bebémarca fisher price material suave y antialérgico dimensiones del producto28,8 x 18,2 x 8,4 cm
Lima (Lima)
$ 80
-

Mi primera biblioteca larousse 4 tomos mi primer vocabulario que haremos hoy? palabras en imagenes mi primera enciclopedia 235 encuadernacion simil cuero y sobrecubierta plastificada nueva en caja sellada viene con un caja plastificada para guardar la coleccion excelente regalo para los peques de gran utilidad en su formacion
$ 150
-

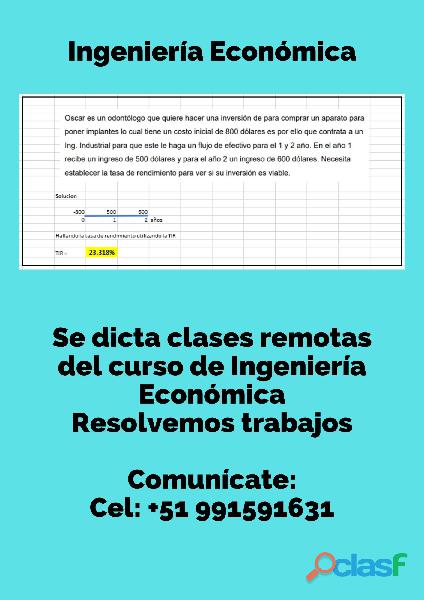
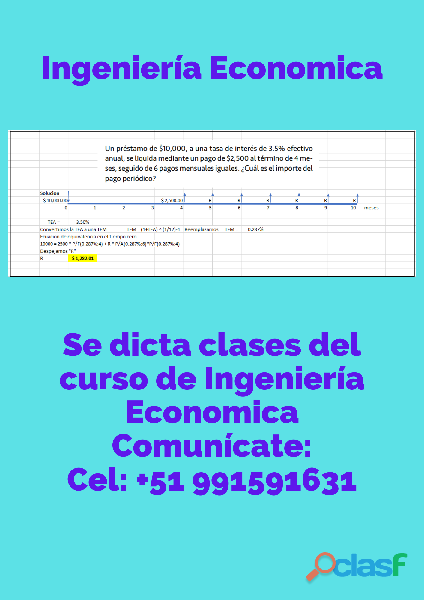
Se dicta clases remotas del curso de ingeniería economica, resolvemos problemas tipo examenasesoría permanentecomunícate por whatsapp: +51 991591631
Perú
$ 2
-

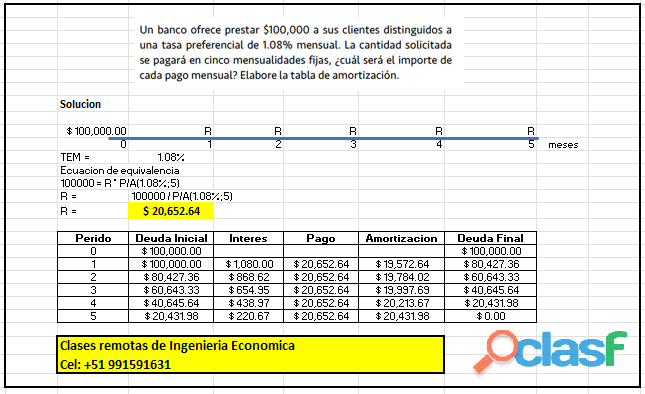
Se dicta clases remotas del curso de ingeniería economicacomunícate al celular +51 991591631las clases están dirigidas para alumnos de universidades e institutos
Perú
$ 3
-

Se dicta clases remotas del curso de matemática financierapuedes hacerme consultas al numero +51 991591631te ayudo desarrollando los temas
Lima Callao (Lima Metropolitana)
$ 20
-

Mi primera muñeca - mi primer muñeco fisher price original producto original, nuevo y sellado tenemos tienda en jesus maria - horario de atención de l a s de 10am - 9pm envios gratuitos a lince, pueblo libre, jesus maria, magdalena, san miguel descripción y caracteristicas: un producto lindo y especial para tu bebetiene una texturasuave, que dan ganas de abrazar y que está lista para deleitar a todos cada que se agita y suena su sonajatiene peso livian, lo cual será facil de cargar, ¡y una fantástica forma de estimular el juego de la interpretación! tiene una altura aproxida de 30cm
$ 44
-

Libro para bebes mi primera enciclopedia visual cuatro tomos full color con fotos de nuestro entorno,para que nuestros bebes se familiaricen con nuestro medio, animales,números,objetos,abecedario deje que su hijo descubra,imagine y relaciona todo cuanto lo rodeaficha técnica: 4 tomos de carton irrompible formato de 19 x 23 cm 16 paginas de carton cada tomo -animales -palabras - numeros - abecedario a tan solo s/ soles llama al y haga su pedido y le enviaremos a su domicilio o centro de trabajo sin costo adicional, tenemos gran variedad de libros para todas las edades y especialidades, todas tus preguntas serán respondidas en el más breve plazo,somos editorial libros nuevos originales hacemos envíos a todo el perú vía olva courierayudelo a ampliar su vocabulario con estos hermosos libros de cartón plastificado irromplibles
Lima Callao (Lima Metropolitana)
$ 50
-

Vendo lindo enterizo de bebe importado mi primera navidad de regalo viene con una vincha de renito navideño talla de 6 a 9 meses muy lindo
$ 30
-

Mi primera muñeca blandita nuevos en caja original - entrega hoy mismo - envios a cualquier ciudad suave y blandita muñeca que mantendrá entretenida a la bebita con sus entretenidos sonidos de maraquita(tipo sonaja)fácil de cargar, ¡ y una fantástica forma de estimular el juego de la interpretación! mide aproximadamente 30especial desde el nacimiento ya que no viene con partes pequeñasse recoge en surco se hacen envíos a provincia una vez que ofertes tienes 3 días para cerrar la compra text and graphics created by baby toys garantía: sílavable a maquina
$ 70
-

Mi primera muñeca blandita nuevos en caja original - entrega hoy mismo - envios a cualquier ciudad suave y blandita muñeca que mantendrá entretenida a la bebita con sus entretenidos sonidos de maraquita(tipo sonaja)fácil de cargar, ¡ y una fantástica forma de estimular el juego de la interpretación! mide aproximadamente 30especial desde el nacimiento ya que no viene con partes pequeñaslavable a maquinase recoge en surco se hacen envíos a provincia una vez que ofertes tienes 3 días para cerrar la compra text and graphics created by baby toys ver descripción completa colapsar descripción garantía: sí
$ 70
-

Mi primera muñeca blandita nuevos en caja original suave y blandita muñeca que mantendrá entretenida a la bebita con sus entretenidos sonidos de maraquita(tipo sonaja)fácil de cargar, ¡ y una fantástica forma de estimular el juego de la interpretación! mide aproximadamente 30especial desde el nacimiento ya que no viene con partes pequeñasforma de pago: * para delivery dentro de lima previo deposito bbvalavable a maquinase entrega en centro civico-plaza san miguel-previa coordinaciónver descripción completa colapsar descripción
$ 65
-

Mi primera muñeca sonajero bebe fisher price - carruks - s/
Lima (Lima)
$ 39
-

Remato coleccion mi primera enciclopedia national geographic - s/
Lima (Lima)
$ 179
-

Mi primera muñeca blandita nuevos en caja original suave y blandita muñeca que mantendrá entretenida a la bebita con sus entretenidos sonidos de maraquita(tipo sonaja)fácil de cargar, ¡ y una fantástica forma de estimular el juego de la interpretación! mide aproximadamente 30especial desde el nacimiento ya que no viene con partes pequeñasforma de pago: * para delivery dentro de lima previo deposito bbvalavable a maquinase entrega en centro civico-plaza san miguel-previa coordinación
$ 65
-

"disney presenta mi primera enciclopedia" (9/10 estado fisico) smart editorial cumbre 12 tomos propia para niñas y niños "vea usted las fotos donde se explica el contenido " ilustraciones de disney los temas están en los empastes
$ 120
-

Bolitas navideñas - regalo de navidad- mi primera navidad
$ 15
-

Mi primera enciclopedia coleccion de 12 tomos se vende coleccion completacoleccion disney
Peru
$ 90
-

Creación de nuestra vista de inicio agregar la vista de perdiste creación de vidas a nuestro personaje efectos especiales para nuestro juego agregar un poco de iluminación a nuestro escenario partículas de electricidad para la luz efecto de impacto entre el personaje y los objetos implementado el sonido en nuestro juego agregar un powerup a nuestro videojuego generación de la colisión con el powerup revisión y edición de los parámetros finales del juego publicar nuestro videojuego para web despedida del curso creación de un juego runner en unity 3da partir de elementos ya creados por el equipo de diseño, en este curso verás cómo importar tu personaje y tu escenario, cómo agregar objetos de colisión y power-ups y cómo darle a cada pieza la animación, la lógica y los efectos necesarios para tener un videojuego totalmente funcionaldescripción aprende a crear juegos 3d del tipo runner usando unitycreación de nuestro escenario y del personaje en este capítulo aprenderemos los aspectos más importantes y relevantes para el desarrollo de videojuegos en 3d usando unity como herramienta y c# para la lógica de programación desde el editor monodevelopsigue el ejemplo propuesto paso y paso y aprende a crear atractivos juegos en 3d usando el poder de unity y programación en c#para eso usaremos algunos objetos en 3d animados por código en c# que colisionarán con nuestro personaje 3dimplementar una clase de gestión administrar la posición de nuestra cámara y del personaje generar la animación de las cámaras por código controlar nuestro escenario de forma dinámica eliminar partes del escenario sin uso agregar monedas de colección generar dinámicamente los objetos de colección coleccionar nuestras monedas en unity agregar un sistema de score a nuestro videojuego agregar nuestra clase de configuración detalles finales para nuestro desarrollo de videojuego en este capítulo nos encargaremos de agregar los aspectos visuales que son importantes en nuestro videojuego, como son las vistas de inicio, ganaste o perdiste, así como algunos efectos y usos de partículascreación de nuestra clase para el personaje gestionar nuestras animaciones por código creación de eventos en nuestras animaciones movimiento de nuestro personaje por la escena mover a nuestro personaje con los input detectando las colisiones agregar animaciones de reacción a una colisión añadir efecto blink a nuestro personaje entendiendo la lógica de nuestra cámara creación de nuestra clase para la cámara efectos y objetos de colección del videojuego en este capítulo aprenderemos a crear objetos de colisión, que pueden ser monedas y powerupsrevisión del proyecto a desarrollar creación de nuestro proyecto importar los assets necesarios para el proyecto crear nuestro escenario agregar objetos de colisión a nuestro escenario editar y modificar nuestro escenario creación de nuestro personaje agregar los objetos de colisión de nuestro personaje implementar las animaciones del personaje con animator, crearemos las condiciones de animación implementar el código principal en este capítulo agregaremos código en c# para poder controlar nuestros personajes y enemigos, que serán elementos en 3d dentro de nuestro desarrollo de videojuego usando unity como herramienta de trabajo
$ 12
-

Introdúcete al desarrollo 3d para web con webgljs mi primera escena en 3d animaciones simples en 3d luces sombras controles de órbita contenido del curso gráficos en 3d para la web 1aprende a crear gráficos en 3d para la web con threejsesta tecnología te permite, entre otras cosas, hacer render de figuras 3d dentro de una aplicación webal terminar este curso vas a aprender primeros pasos webgl cómo funcionan las escenas en 3d threepara el taller usaremos threerequestanimationframe 5primeros objetos y luces 6elementos básicos 4movimiento y color de fondo 7agregar plano 9presentación 2js que nos facilitará la comunicación con la api de webgl nativa del navegadorconfiguración del entorno 3orbit controls 10
Lima (Lima)
$ 79
-

No es necesario conocimiento, a partir de videos, textos, ejemplos y practicas construiremos desde cero nuestro demo webaprender a diseñar tu web profesional rápido y fácil con wordpres y visual composer sin necesidad de programación5 horas (43 clases) | contiene archivos base | español |desarrollo web / programación | 4/2017 | opiniones sobre el productocrear un blog todos los conceptos básicos sobre diseño y administración web para que pongas en marcha todos tus proyectos e ideasinstalar wordpress en cualquier servidor crear las bases de datos necesarias para la instalación de wordpress contar con el conocimiento para crear una web profesional completa en menos de dos horas aprender a usar visual composer en wordpress crear un formulario de contacto instalar y aprovechar el potencial de las plantillas diseñar una página web como todo un profesional ¿a quién está dirigido? deben realizarlo todos los emprendedores diseñadores que quieran aprender a realizar una web rápido, fácil y profesional si deseas cambiar de joomla y trabajar con un cms mas potente, versatil y sencillo personas y empresarios que quieran construir su propia página web sin depender de un diseñador todos los entusiastas del diseño y de los proyectos online ================= datos técnicos: ================= diseña tu web desde 0 con wordpress y visual composer 1aprende a diseñar una web profesional en menos de dos horas con wordpress y visual composer (un plugin fácil e intuitivo para diseñar webs sin código y sin conocimiento) quieres crear tu propia idea online? trabajar y ganar dinero extra creando páginas web? o aprender sobre diseño? en este curso aprenderás desde cero, fácil y rápido: como comprar un hosting, como instalar wordpress en un servidor con cpanel y cloud como instalar una plantilla premium de wordpress instalar visual composer diseñar una página web con visual composer agregar menus, formularios y banners animados en wordpress seo en wordpress para posicionamiento============ contenido: ============ gracias por tomar este curso! -gracias por tomar este curso! 01:16 -que es un servidor? como adquirir un hosting? -importante: uso de plantilla y fotos 02:30 -como tomar el curso 01:55 -introducción 01:53 -que es un servidor y un dominio 01:57 -que es un hosting? tipos de hosting 04:56 -adquirir un servidor – hosting con cpanel 04:55 -subir wordpress desde el explorador de archivos03:55 -que es un cms 00:39 -que es wordpress 00:41 -bases de datos 04:39 -instalar y personalizar plantilla de wordpress -link para descargar plantilla 00:23 -que incluye el link de descargaplantilla y contenido 01:16 -como instalar nuestra plantilla 03:25 -como registrar mi plantilla original 03:34 -instalar contenido/template sin registrar plantilla 03:05 -visualizar plantilla 02:52 -personalizar diseño de plantilla 03:34 -propiedades de la plantilla / theme 02:09 -personalizar logo y favicon 04:18 -personalizar tipografia o tipo de fuentes 02:09 -personalizar colores y propiedades del theme / plantilla 08:57 -visual composer -que es visual composer 06:39 -banner principal 09:00 -editando el home o página de inicio 1 06:46 -editando el home o página de inicio 2 15:12 -agregar nuevas pagina 14:25 -diseñando hojas con visual composer 18:46 -ajustes, apariencia y plugins -editando el menu 03:18 -widgets 03:33 -que es un blog 01:08 -agregar formulario 04:16 -portafolio 04:54 -ajustes en wordpress y enlaces 02:21 -posicionamiento seo en wordpress 06:49 -crear banners animados con slider revolution -descarga slider revolution 00:21 -importar banners animados con slider revolution 08:37 -configurar nuestro banner en wordpress 08:37 -bonus -google analytics 07:33 -jetpack wordpress 06:04 -seguridad y backup 04:12 -captcha 03:38 -conclusiones 02:05 ============ requisitos: ============ ¿cuáles son los requisitos? manejo basico de computadores manejo básico de internet seria recomendable tener conocimientos básicos de diseño ¿qué voy a aprender en este curso? adquirir un hosting con cpanel y/o servidor cloud computing
Lima (Lima)
$ 20